Element settings define the configurable aspects of a content formatter.
An HTML section formatter, for example, might sometimes display an image left of the text and sometimes on the right.
The option to display an image on the left or on the right is a typical element setting.
Note that element settings are stored per content ocurrence on a page. This means, even if one and the same content occurs multiple times on one page, each content on this page can store its own element settings.
Element settings are explained in more detail here.
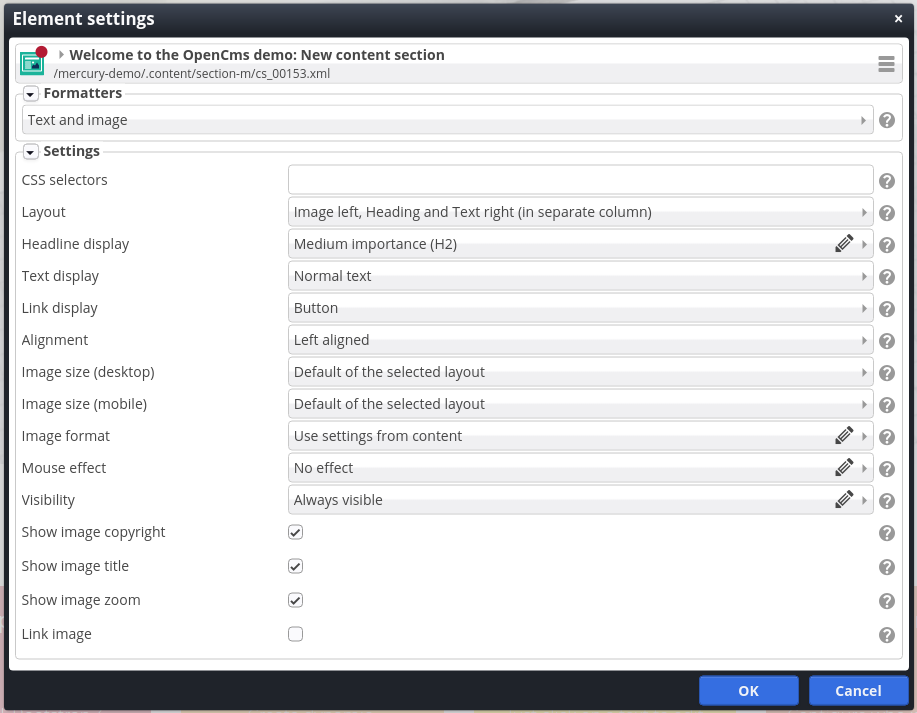
The following figure shows the element settings as available for Mercury's Text and image formatter that renders a Mercury section content.