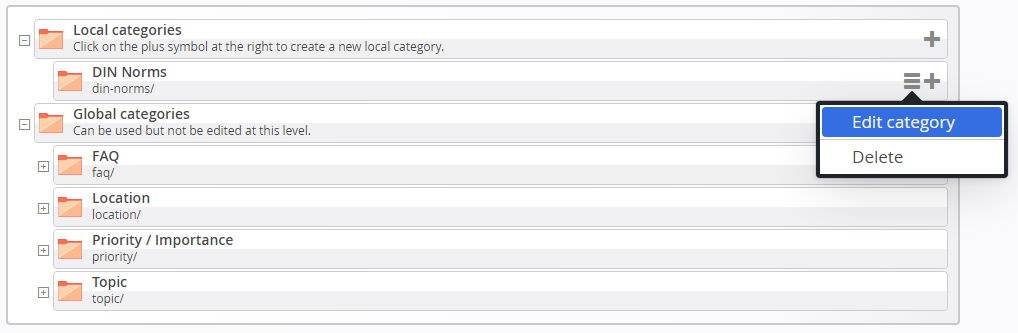
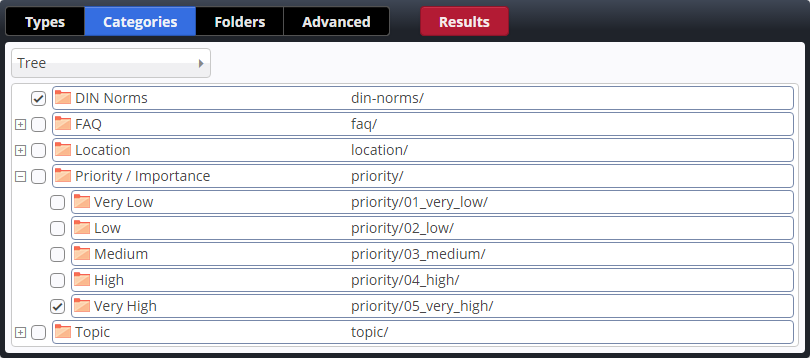
Categories are basically folders in OpenCms. In each (sub-)sitemap folders below the .categories/ folder are interpreted as categories by OpenCms. For backwards compatibility, the folder can also be named _categories/. Additionally to these (sub-)site specific categories, global categories can be created as folders below /system/categories/.
If a folder is recognized as category by the system, it will appear as category in the "Assing categories" dialogs that is available via a resource's context menu in the explorer, in galleries and in the page editor. It is also available for the content editor via the category widget.