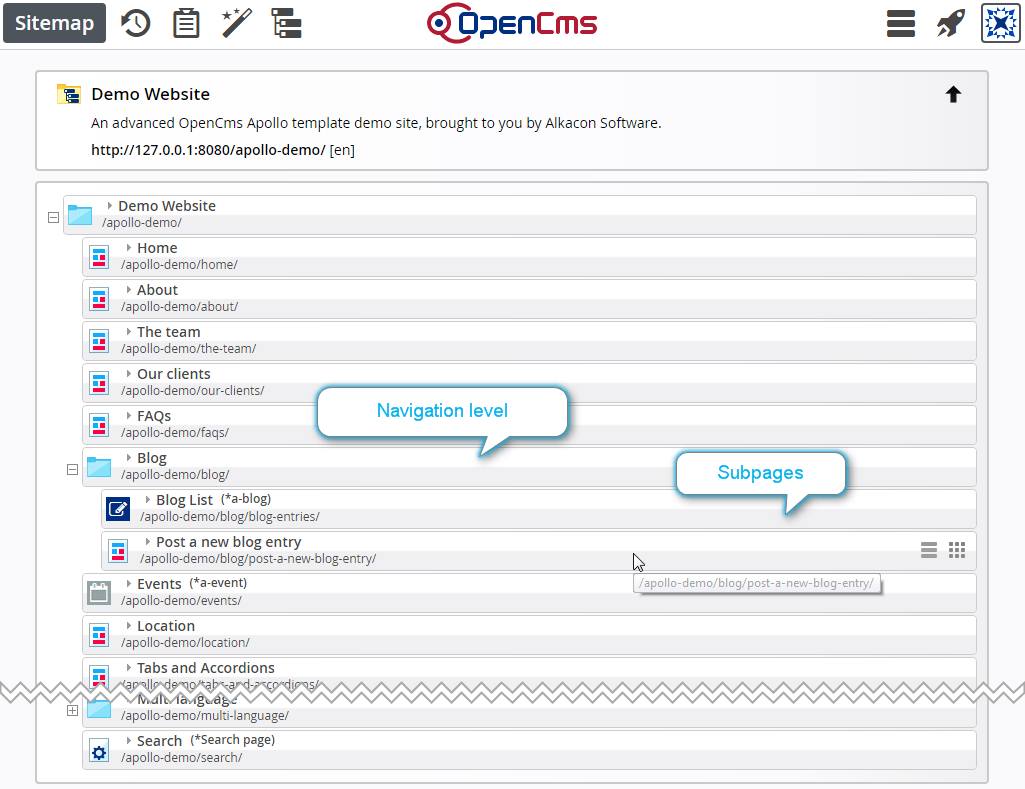
Navigation level is a special navigation folder, which redirects to the first container page inside this folder. Use this option if you would like to list several sub-pages in one navigation level without an overview page. Here's a demo of a navigation level.
The internal structure of your site need not always be identical to the navigational structure. Here we describe features of OpenCms that allow you to differentiate the navigational structure from the internal folder structure.
These features are:
In all cases where you don’t have any content for an overview page or if you explicitly don’t want an overview page but want a navigation entry, you can use the navigation level. Imagine a section “Products” containing a lot of product descriptions that should be listed in the navigation control below “Products” but when the website visitor clicks on the top entry “Products”, the first product should be displayed directly instead of an overview page.
- Open the tab Function pages in the sitemap editor.
- Drag & drop Navigation level into the sitemap.
- Add several sub-pages under the new navigation entry via drag & drop.

The navigation tag
The <cms:navigation>-tag fully supports navigation levels. Build the link to the navigation level in a usual manner. The classes CmsJspNavigationElement and CmsJspNavBuilder automatically recognize the navigation level and directly generate the link to the first item in the list of sub-pages. Nothing else is required.
Styling
The class CmsJspNavElement provides a method to recognize the navigation level in the navigation. This information can be useful e.g., for styling. In following example the css class current is used to mark the currently selected item.
Example
Handling navigation implementation
<cms:navigation type="treeForFolder" startLevel="1" endLevel="4" var="nav"/>
<c:forEach items="${nav.items}" var="elem">
<%-- ... --%>
<a href="<cms:link>${elem.resourceName}</cms:link>"
<c:if test="${nav.isActive[elem.resourceName] and !elem.navigationLevel }">class="current"</c:if>
${elem.navText}
</a>
<%-- ... --%>
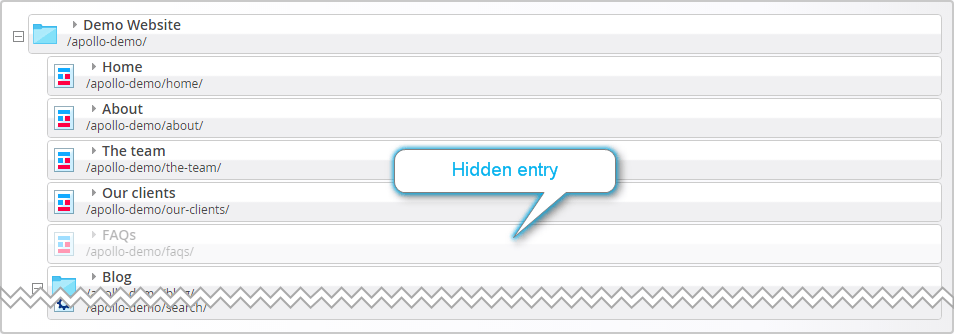
</c:forEach>Hidden entries are container pages or other pages which are not visible in a navigation menu built with CmsJspNavBuilder, and hence in all navigation built with the <cms:navigation> tag.
Since OpenCms 8.5, resources which should not be included in the navigation menu on the website can be directly hidden by using the sitemap editor. The hidden pages are still visible in the sitemap editor and can also be edited.

This feature is supposed to be useful for pages, which are hidden in navigation but
- appear directly under predefined urls like contacts, search, location pages etc.
- detail pages for resources.
- Open the sitemap editor.
- Open the context menu and select "Hide in navigation".
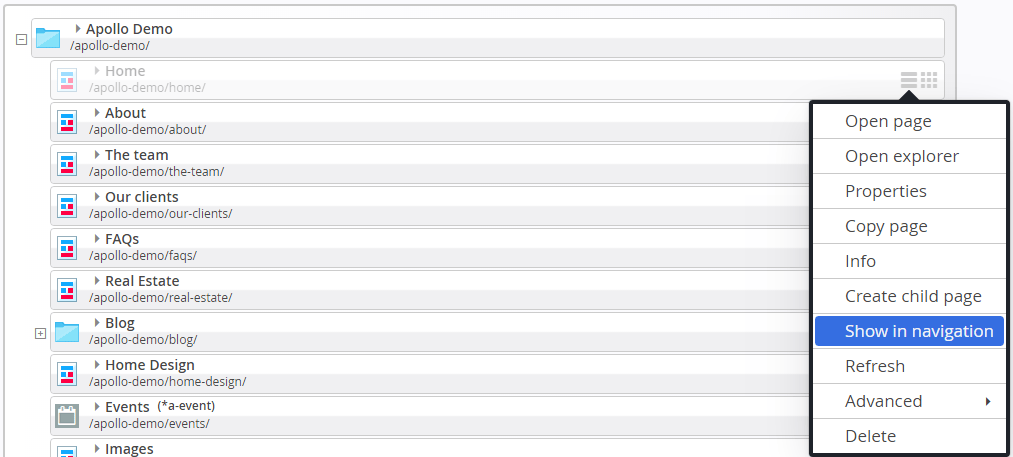
- Use context menu item "Show in navigation" to enable the navigation properties for the page again.

Pages that are ignored in navigation are neither visible in the (default view) of the sitemap editor, nor in any navigation build with the <cms:navigation> tag. The difference compared to hidden entries is that they are completely hidden in the sitemap editor's default view.
In the folder structure of a website in OpenCms there are various resources that should not be displayed in the sitemap. For example, these are:
.content/folders- configuration files
These resources should typically not be shown in the sitemap view of the sitemap editor either. Hence, ignoring them is what you should do.
To ignore a page/resource in the sitemap:
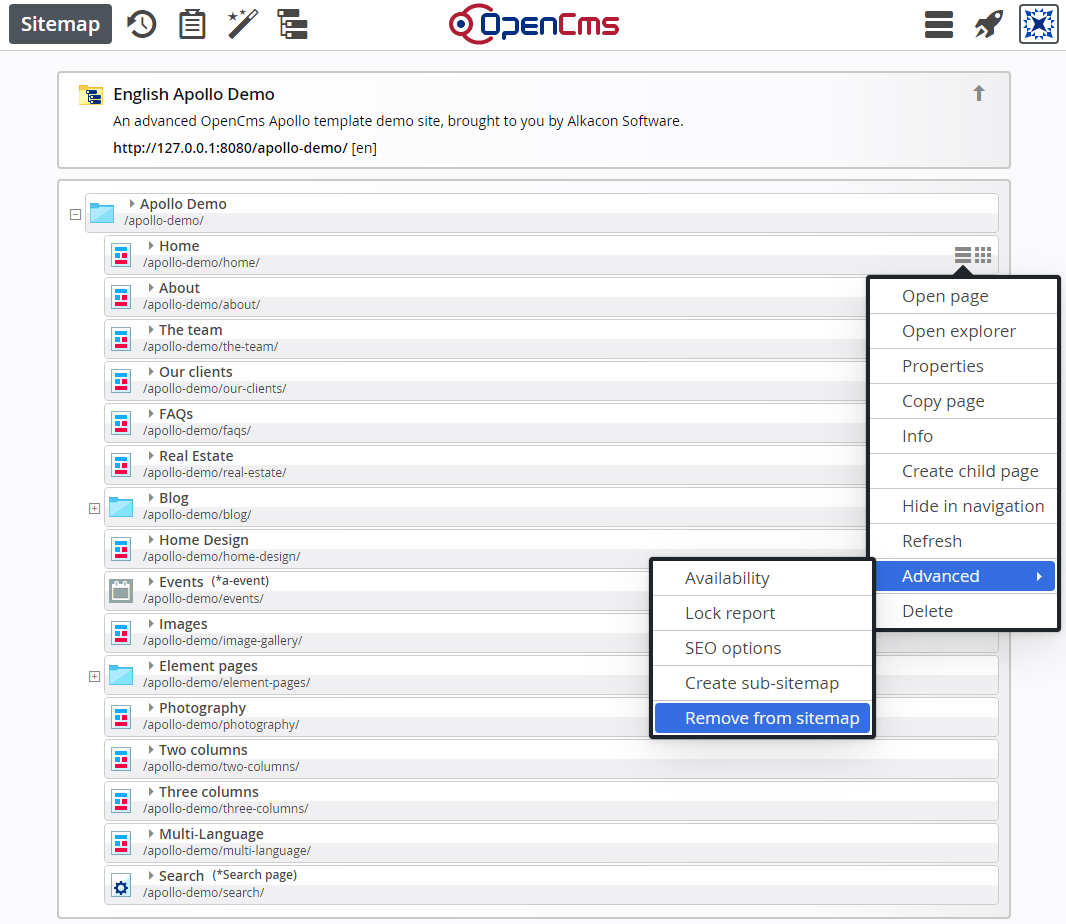
- Open the sitemap editor
- Open the context menu of the page you want to ignore
- Choose "Remove from sitemap"

To add a removed page/resource to the sitemap:
- Open the sitemap editor
- Switch to the "Resources" view
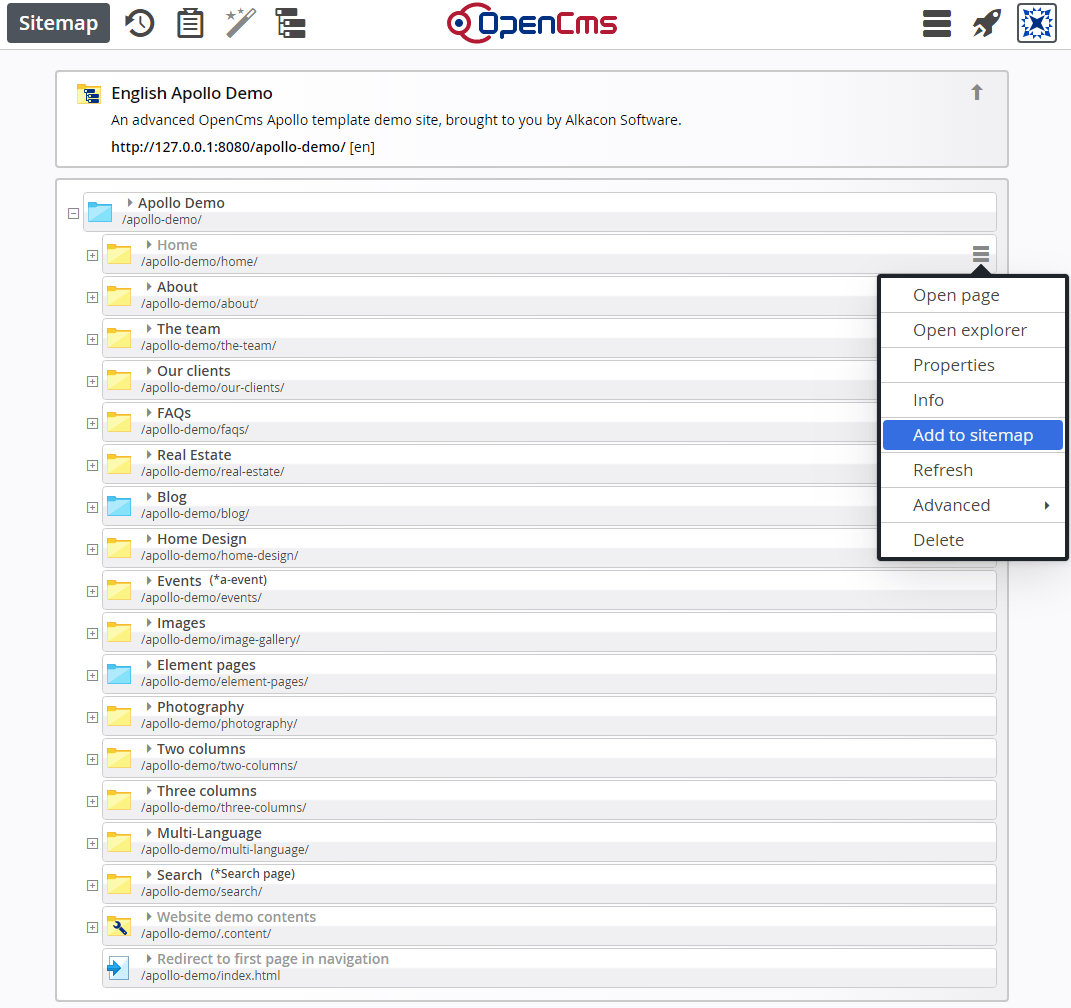
- Choose "Add to sitemap" on the context menu of the respective resource

Whether a resource is shown in the navigation or not depends on the properties set on the resource. The interesting properties are NavText, NavPos and NavInfo. Here is what behaviour they produce:
- If
NavInfois set toignoreInDefaultNav, the resource is a hidden page. It is shown in light gray in the sitemap editor and ignored in all dynamic navigation built via<cms:navigation>. - If
NavTextis not set, the page is shown in the sitemap editor with its name as title. The influence on navigation built via<cms:navigation>depends on the actual use ofNavText. - The value of the
NavPosproperty (adouble), specifies the position of a page in the navigation. Pages with higherNavPosvalues are shown below pages with lower such values. If you move a page in the sitemap editor, theNavPosvalue is changed. If noNavPosproperty is set, the default value1is chosen. - If
NavTextandNavPosare not set, then the resource is not shown in the sitemap editor (except in the resource view) and in all navigation built with<cms:navigation>.NavTextandNavPosare properties are removed if you select "Remove from sitemap" in the sitemap editor.
An important aspect is which property should be set where. Typically a page consists of the folder and the container page in the folder. To get the navigation right, the NavText and NavPos properties should only be set on the folder. That is what the sitemap editor does. Thus, unless you have multiple, navigable pages in one folder, which is unusual:
NavText and NavPos in the page editor to change the navigation text or the position of the page in the navigation! Use the sitemap editor.