sitemap.master.content.common defines a set of generic content elements as provided by Mercury and relevant for many sites (article, section, FAQ, etc.)sitemap.master.content.domain and sitemap.master.content.customer define domain specific and customer specific content elements
These three master configuration files provide basic content elements – generic elements as well as domain specific elements – but it is not yet specified how the defined content elements will be rendered.
For this purpose, the sample shows three master configurations defining formatters
sitemap.master.formatter.bootstrapsitemap.master.formatter.foundationsitemap.master.formatter.tailwind
where each formatter uses its own CSS framework.
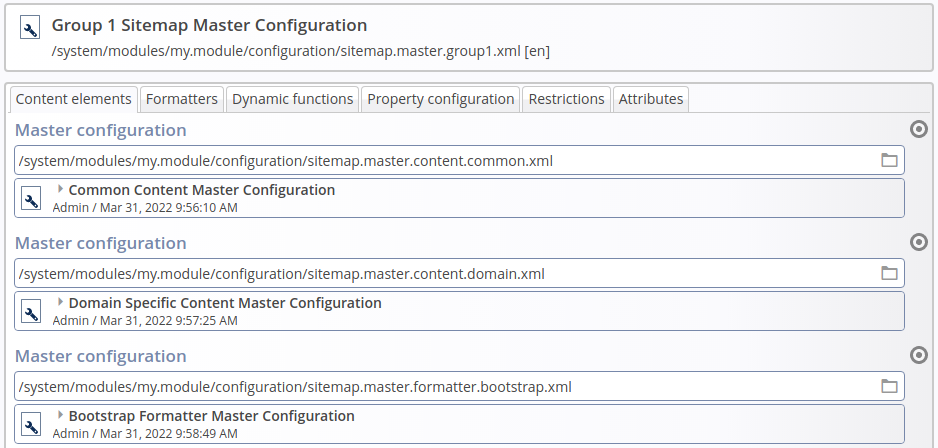
The last three master configurations sitemap.master.group1, sitemap.master.group2, and sitemap.master.all of the sample do not define any formatters nor content elements but are grouping master configurations. They combine a set of content elements and formatters defined in other master configurations into one and provide the combination as a ready to use and reusable template variant for sites.
The following figure shows, as an example, the Group 1 Master Configuration sitemap.master.group1, which combines common content elements and domain specific content elements with the bootstrap sample formatters.