The example formatter renders a content that has a field Title and a list of one or more Paragraphs as nested contents. Each Paragraph has an optional Headline, Image and Link (which is itself a nested content), and a mandatory Text field.
Here are the parts of the formatter relevant for inline editing:
- Line 3: The attribute
rdfa="rdfa" in the <cms:formatter> tag exposes a variable rdfa as abbreviation for content.rdfa. This is not mandatory, but a convenience feature, just as val="value" exposes value as abbreviation for content.value.
- Line 6: The
${rdfa.Title} at the <h2> tag enables inline editing for the Title. It is mandatory that inside of the <h2> tag there is only the unmanipulated value of Title. Note that we use the rdfa variable when writing rdfa.Title exposed via the <cms:formatter> tag. We could have also written content.rdfa.Title.
- Line 8: We use
${paragraph.rdfaAttr} to get the correct RDFA annotation for the paragraph. Here it is easier to use the property rdfaAttr, instead of content.rdfa.Paragraph[status.index], where status would have to be exposed via <c:forEach ... statusVar="status">.
- Line 10: Here we make the paragraph's headline editable directly. It's similar to line 6, where the title is made directly editable.
- Line 13: We set the RDFA annotations for
Link, Image and, if the headline is not set and thus directly editable (see line 10), for Headline . At the annotated <div>, edit points for all two (or three) content fields will appear. Note that rdfaFields is set in line 12 to a pipe-separated list of content fields. Such a pipe separated list is the only way to add more than one RDFA annotation to an HTML tag. Writing <div ${paragraph.rdfa.Link} ${paragraph.rdfa.Image}> instead, does not work.
A further interesting point here is, that the RDFA annotation for the headline is set differently, depending on the existence of a headline.
- Line 16: Here the
Text is printed in a <div> and made directly editable. Text is of type OpenCmsHtml. Here again, make sure that the value of Text is the only content of the annotated <div>.
What is not directly present in the example, is the possibility to navigate through the content using the attribute value and when you are at the right place, use rdfa. For example, content.value.NestedContent.rdfa.NestedTitle is a valid expression.
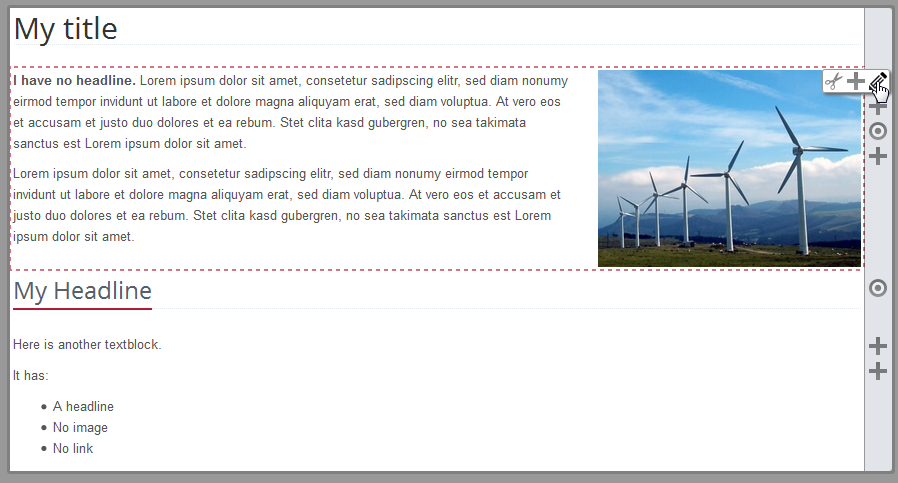
The following figure shows the resulting inline editor for (a slightly more complex variant of) the above formatter.