Provide an alternative HTML rendering for content elements and apply the rendering to already existing contents of individual sites.
In order to overwrite the standard HTML rendering provided by a template, you have to
- define and implement a new formatter that realizes the alternative HTML rendering
- give the new formatter the same content type and the same formatter key as the formatter you want to overwrite
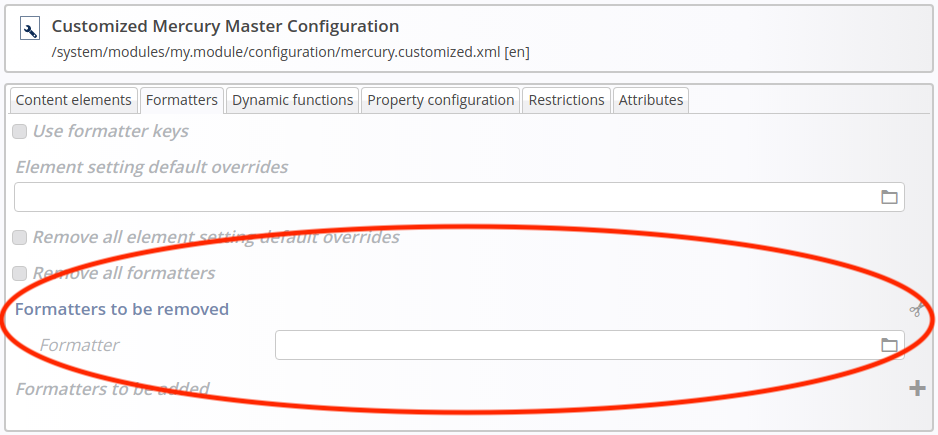
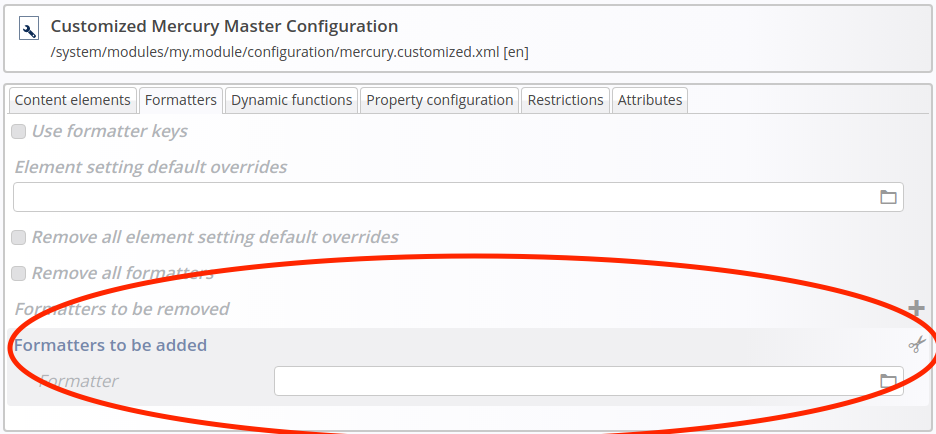
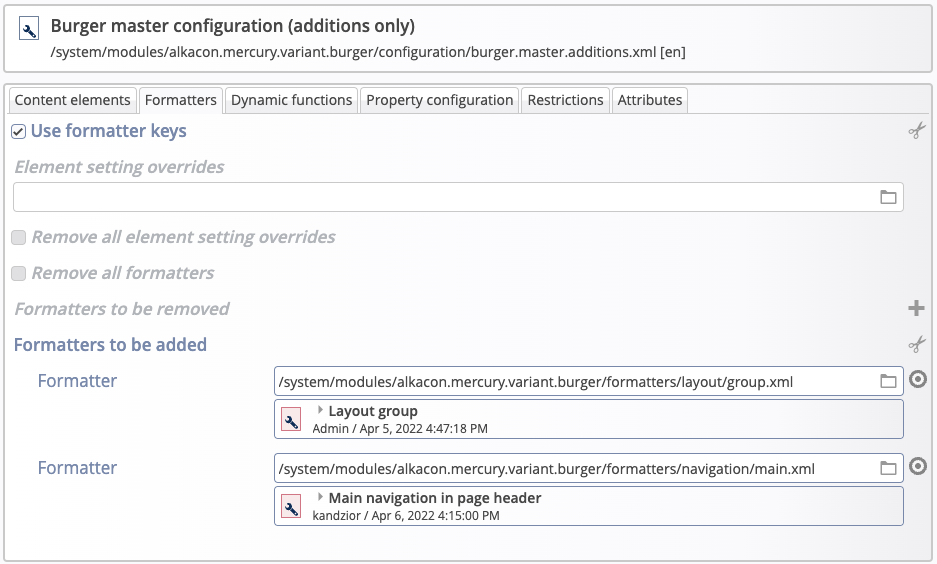
- in your Sitemap master configuration, add the new formatter to the list of Formatters to be added in the Formatters Tab as described above; this will overwrite the original formatter
- include the Sitemap master configuration in the Site configuration where you intend to have the alternative HTML rendering available
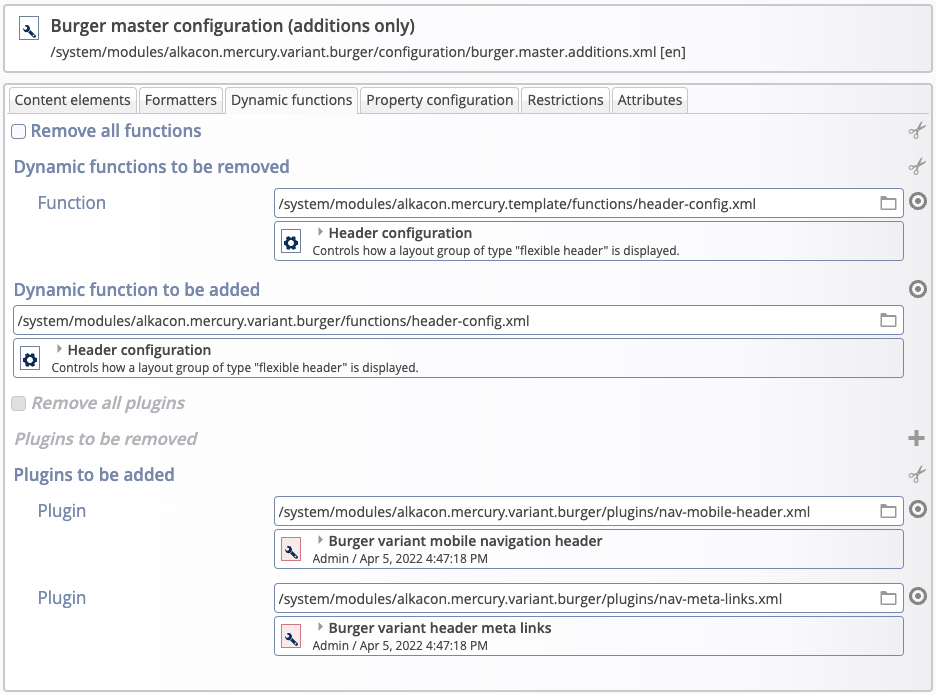
The figures below show an already advanced example of variation by chaining from the Mercury template, the Burger Menu variant.
Whilst in Mercury's standard variant, the main menu is rendered in a traditional way with a horizontal bar and vertical drop-down menus, the Burger Menu variant shows the main menu in the form of a fold-out burger menu on the left.
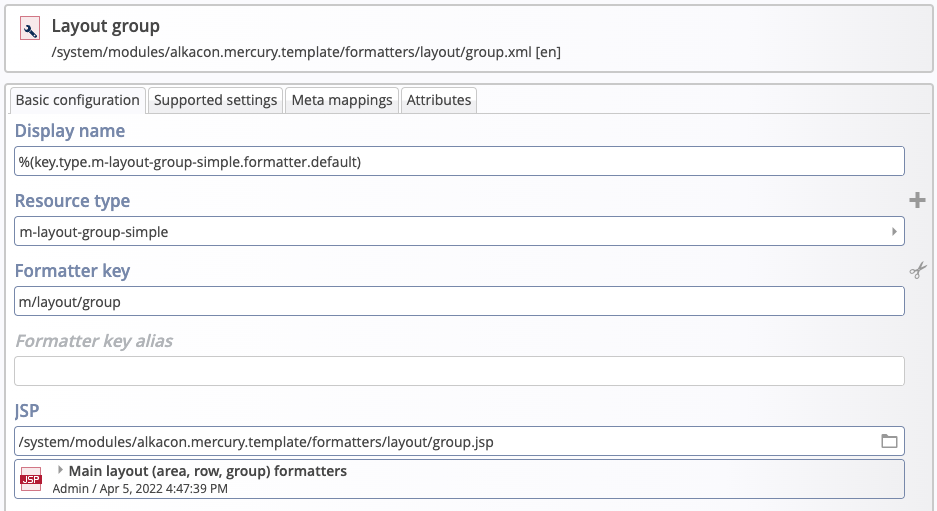
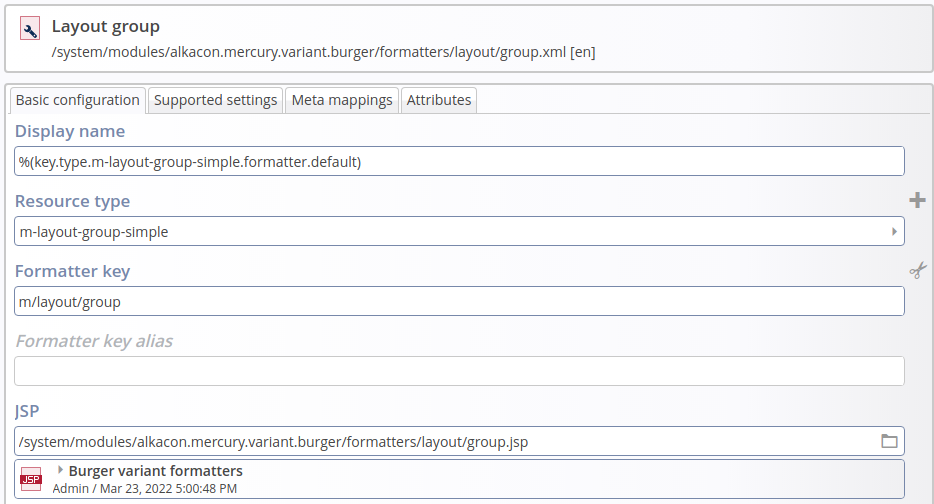
The following figure shows the original formatter of type m-layout-group-simple with key m/layout/group as defined in the master configuration of the Mercury standard variant.