Web pages usually have a common layout that should be altered only up to a certain level. Typically you may identify different kinds of pages that have lots of things in common. Template model—in earlier versions of OpenCms known as model pages—provide the "common parts" for pages of the same type. They contain all the content that should be present on all pages of a kind and can also contain elements an editor has to fill with specific content when creating a new page using the template model.
Template models are container pages that you add to the sitemap via the sitemap editor. When you click on Create page, the available template models are shown in the tab "Container pages". When dragging a template model into the sitemap, the model is copied to create a new page. Typically, the template developer creates and configures template models once having finished the template JSP and content type implementation, but before editing the website’s contents.
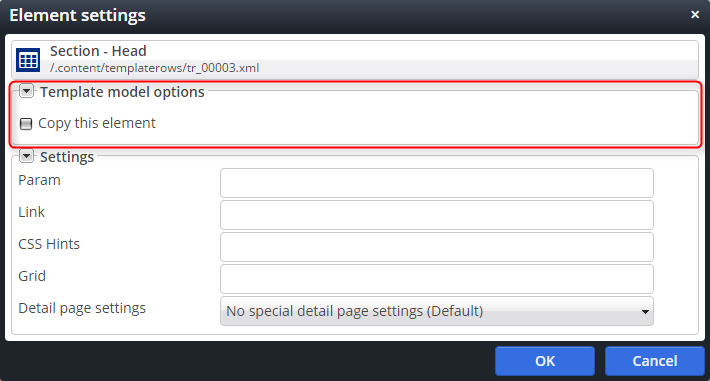
The concept of template models allows having some content already placed on new pages and you can even use them to decide if content should be copied to each new page or if the same content should be reused on each page.
We explain how to add new template models for your site and how to edit them.
It's worthwhile noting the relation between template JSPs and template models. In OpenCms the "frame" of each web page is provided by a template JSP. It is your design decision if you provide only the HTML head and a big container in the body of your template JSP, or if you already define a more specific structure of your web pages in the template JSP. Templates are changed by changing the template property for a web page. You should keep in mind: what's placed in the template JSP is common to all pages using the template. If you change the template JSP, all pages using the template will change.
In contrast, a template model is just a container page with some content in it, that is used as a master for new pages. Putting the layout into template models makes your design more flexible in the sense that you can provide a set of layout elements and a template developer who can edit template models. Thus new page layouts can be generated as in a modular construction system, without ever touching a JSP again. In contrast to the template JSP, changes in a template model do not necessarily change existing pages created from that model. If you drop content from the template model, it will still be present on all pages created by that model. If you add new content, it will not appear on existing pages created from that model and also property changes in the template model will not propagate to existing pages. Altering content may influence the copies, if the content is reused on the generated pages and not copied.
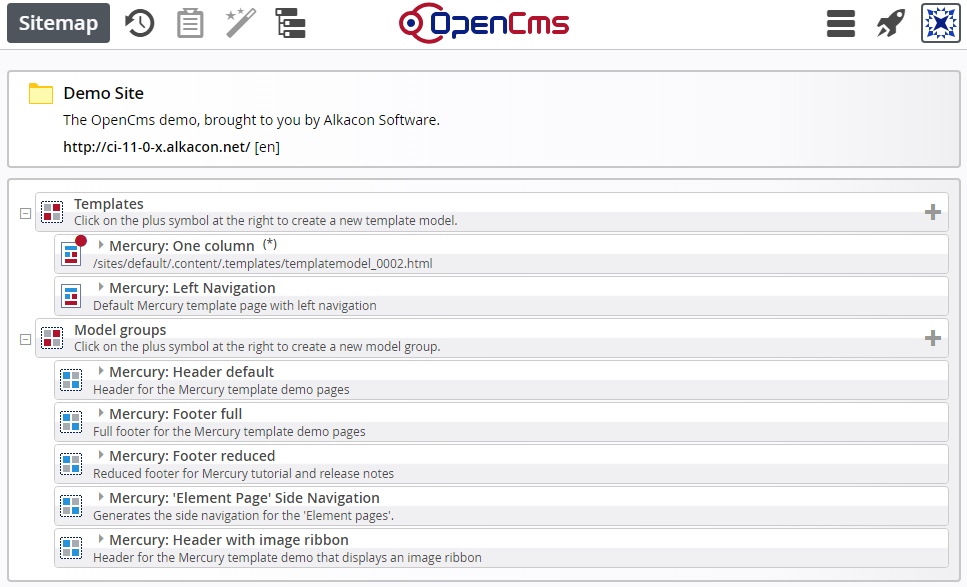
Template models are created via the sitemap editor's "Templates" view. Open the sitemap editor, click "Select view" and choose "Templates". You get the following view.


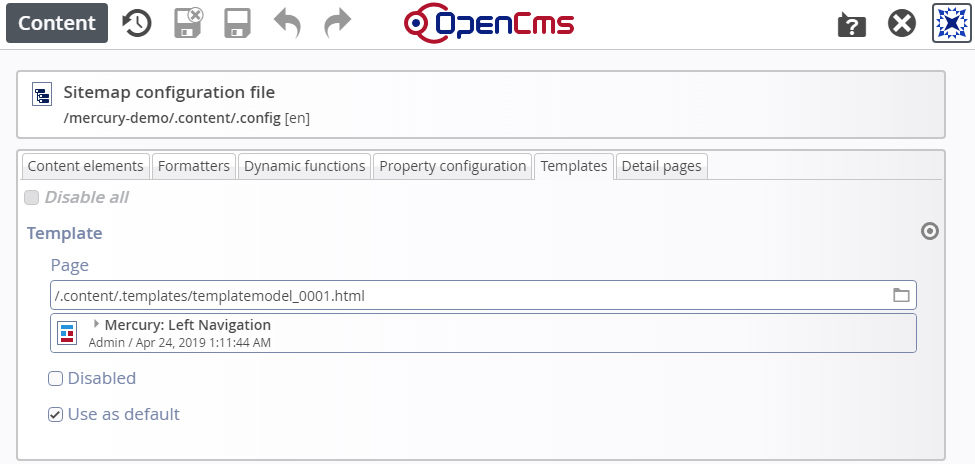
When you add a new template model, the container page is created (in the current sitemap's subfolder .content/.templates/) and configured as a model in the sitemap configuration. In this configuration file (.content/.config under the sitemap's main folder) you have further configuration options, found under the tab "Templates". You can:
- disable all template models configured in parent sitemaps.
- set a model that is used as the default if a page is created without explicitly choosing a model
- select a single template model as disabled (which makes sense in particular if the model is enabled in a parent sitemap)