Site plugin
With Site plugins, it is possible to extend a template with site-specific frontend functionality.
Typical examples of frontend functionality that you might want to add with a plugin are:
- Screen readers for content accessibility
- Embed codes for analytics services
- Cookie consent management widgets
- ...
Typically, such frontend functionality needs some JavaScript resources, CSS resources, and sometimes an additional HTML fragment.
Site plugins are an elegant way to add such frontend resources.
A Plugin is an OpenCms internal content type introduced in OpenCms 13.
Plugin contents consist of
- a name
- a description
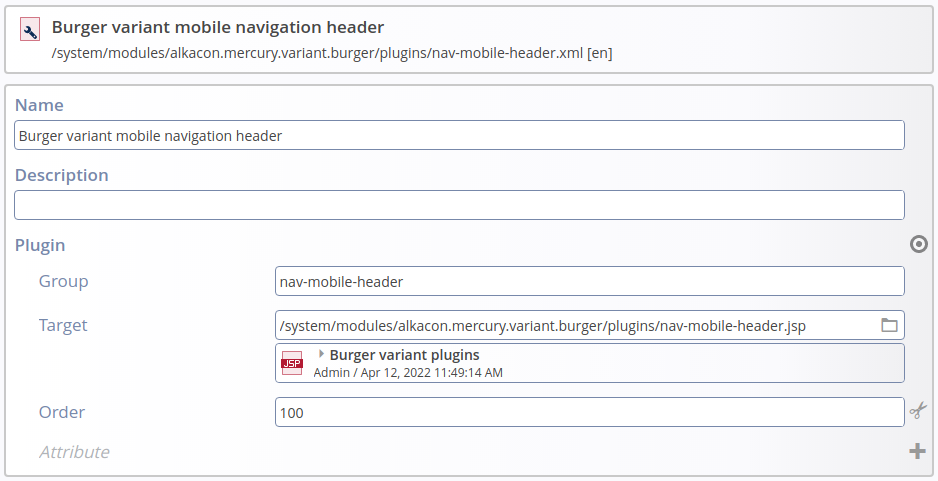
- a list of one or more plugin definitions
Each plugin definition has a group, a VFS resource, an ordering number, and optionally attributes.

The group specifies, where a plugin resource will be inserted into a template. See the next section for the details.
As a convention Plugin contents are placed in modules in a folder called plugins/.
/system/modules/my.module/$
.
├── configuration
├── formatters
├── functions
└── pluginsPart of the OpenCms plugin system are some EL expressions, which you can use to get your template ready for Site plugins.
Find below a JSP snippet where plugin resources of different groups are inserted depending on whether the resource is a JavaScript, CSS, or JSP file.
<c:set var="plugins" value="${cms.plugins['jsp']}" />
<c:forEach var="plugin" items="${plugins}">
<cms:include file="${plugin.path}" />
</c:forEach>
<c:set var="plugins" value="${cms.plugins['css']}" />
<c:forEach var="plugin" items="${plugins}">
<link href="${plugin.link}" rel="stylesheet">
</c:forEach>
<c:set var="plugins" value="${cms.plugins['js-defer']}" />
<c:forEach var="plugin" items="${plugins}">
<script defer src="${plugin.link}"></script>
</c:forEach>
<c:set var="plugins" value="${cms.plugins['js-async']}" />
<c:forEach var="plugin" items="${plugins}">
<script async src="${plugin.link}"></script>
</c:forEach>EL expressions
- cms.plugins['group']
Loads all plugins that are registered for the current site context and that share a
group. The ordering numbers which you did define in your plugin contents are internally handled, i.e., iterating over the plugin list needs no extra ordering efforts.- plugin.link
Returns the request URI for a plugin resource. Useful to include JavaScript and CSS resources.
- plugin.path
Returns the VFS path for a plugin resource. Useful to include JSP files.
- plugin.attributes
Returns the attributes for a plugin definition. Useful to provide additional configuration for plugin functionality.
The group names such as jsp, css, js-defer, and js-async are template-specific. A plugin developer has to know which plugin groups are supported by a template and which specific plugin group to use in order to get a plugin functionality working.
Also, plugins must coordinate their ordering numbers themselves. Choose the order of including plugin resources, JavaScript resources for example, carefully.
For frontend functionality that is relevant for a whole site, the plugin EL expressions can be seen as a more flexible replacement for the former Head includes feature.
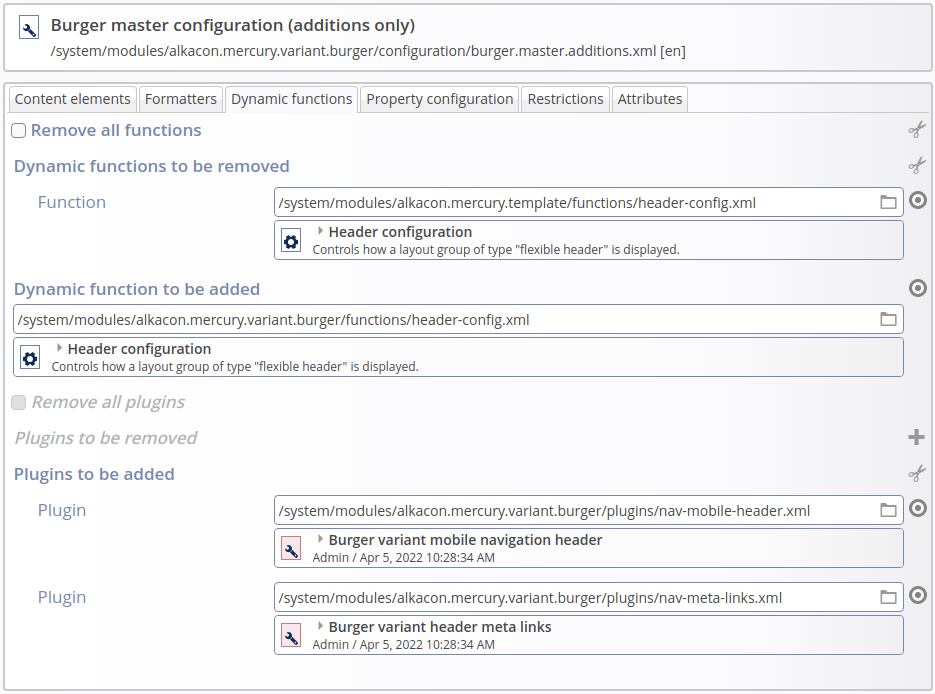
Plugins can be activated (or deactivated) for sites either in a Sitemap configuration or in a Sitemap master configuration.
The plugins section can be found in the Dynamic functions tab.

One could argue that site specific functionality could be realised with Modules and Properties in the same way as with plugins:
- if a specific property is set, activate a functionality implemented by a module for the current site context
- deactivate the functionality if the property is not set for the current site
Plugins have two advantages over the module and properties approach, though:
- Plugins can be registered in Sitemap master configurations. In this way, plugin functionality can not only be activated for single sites but also for groups of sites.
- Plugins and templates are loosely coupled thanks to the group and ordering concept. The template provides just a frame where arbitrary resources can be inserted. In this way, a modular template is kept clean and free of site-specific requirements.